Il widget di post casuali o random posts widget è uno strumento straordinario per migliorare l'esperienza degli utenti su un blog ospitato su Blogger.
Questa funzionalità consente di mostrare post selezionati casualmente dal tuo archivio, mantenendo vivo l'interesse dei lettori e incoraggiandoli a esplorare contenuti che potrebbero sfuggirgli.
In questo articolo, vedremo a cosa serve, perché è utile, come aggiungerlo su Blogger Google e come personalizzarlo secondo le proprie necessità.
Alla fine della lettura, sarai in grado di integrare questo strumento nel tuo blog e renderlo unico.
Cosa sono i post casuali e perché integrarli su un blog?
Un widget di post casuali mostra una selezione casuale di articoli del tuo blog in un'area specifica, solitamente nella barra laterale (la sidebar) o nel footer. Questa funzione offre diversi vantaggi:
- Aumenta il tempo di permanenza: Gli utenti possono scoprire contenuti di valore che altrimenti non avrebbero cercato.
- Riduci la "sindrome del contenuto dimenticato": i vecchi post non finiscono nel dimenticatoio e continuano a generare visualizzazioni.
- Migliora l'engagement: Più contenuti interessanti vengono presentati, più è probabile che i lettori clicchino su altri articoli. Integrare un widget di questo tipo è particolarmente utile per blog con archivi di grandi dimensioni, poiché consente di mettere in evidenza post evergreen o articoli poco visitati.
Come aggiungere Random posts widget per Blogger
L'aggiunta di un random posts richiede l'utilizzo di un codice HTML/CSS e un po' di JavaScript. Non è necessario essere programmatori esperti: seguendo le istruzioni, anche un principiante può implementarlo senza difficoltà. Di seguito, tutti i passaggi per l'integrazione:
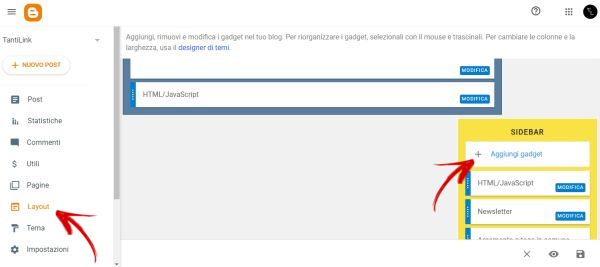
1) Accedi al tuo pannello di controllo Blogger.
2) Vai su Layout e clicca su "Aggiungi un gadget".
3) Copia il gadget HTML/JavaScript che vedi qui (TEMA CHIARO).
<style>
/* Stile per le immagini dei post */
#random-posts img {
border-radius: 5px;
float: left;
margin-right: 5px;
width: 100px;
height: 70px;
border-bottom: 1px solid #c1c1c1;
padding: 3px;
box-shadow: 0 2px 6px rgba(0, 0, 0, 0.1); /* Aggiunta di un'ombra leggera */
transition: transform 0.3s ease, opacity 0.3s ease; /* Animazione */
}
#random-posts img:hover {
opacity: 0.8;
transform: scale(1.03); /* Leggero ingrandimento */
}
/* Stile per la lista */
ul#random-posts {
list-style-type: none;
padding: 0;
margin: 0;
}
/* Stile per i link */
#random-posts a {
font-size: 12px;
text-transform: uppercase;
font-weight: 600; /* Grassetto */
color: #495057; /* Grigio scuro */
padding: 0 auto 5px;
text-decoration: none;
transition: color 0.3s ease, text-decoration 0.3s ease; /* Animazioni */
}
#random-posts a:hover {
text-decoration: none;
color: #007bff; /* Colore hover */
}
.random-info {
font-size: 11px; /* Più piccolo rispetto al titolo e al sommario */
color: #6b6b6b;
font-style: italic;
display: block;
margin-top: 2px; /* Distanza dal titolo */
}
/* Riassunto dei post */
.random-summary {
font-size: 12px;
color: #474a4d; /* Grigio scuro */
padding: 5px;
margin-right: 8px;
line-height: 1.4;
}
/* Stile per gli elementi della lista */
#random-posts li {
margin-bottom: 10px;
border-bottom: 1px solid #dee2e6; /* Colore del bordo */
padding: 4px;
transition: background-color 0.3s ease; /* Animazione hover */
}
#random-posts li:hover {
background-color: #f8f9fa; /* Sfumatura chiara al passaggio */
}
/* Contenitore generale */
#random-posts {
background-color: #ffffff; /* Colore sfondo */
border-radius: 5px;
box-shadow: 0 3px 6px rgba(0, 0, 0, 0.1); /* Aggiunta di un'ombra leggera */
font-family: 'Roboto', Arial, sans-serif; /* Font. Usa il tipo di font che preferisci */
}
</style>
<ul id='random-posts'>
<script type='text/javaScript'>
var randomposts_number = 5; /* Il numero di articoli da visualizzare */
var randomposts_chars = 105; /* Numero numero di caratteri di riepilogo che appaiono sul widget */
var randomposts_details = 'yes';
var randomposts_comments = 'Comments';
var randomposts_commentsd = 'Comments Disabled';
var randomposts_current = [];
var total_randomposts = 0;
var randomposts_current = new Array(randomposts_number);
function randomposts(json) {
total_randomposts = json.feed.openSearch$totalResults.$t
}
document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=randomposts\"><\/script>');
function getvalue() {
for (var i = 0; i < randomposts_number; i++) {
var found = false;
var rndValue = get_random();
for (var j = 0; j < randomposts_current.length; j++) {
if (randomposts_current[j] == rndValue) {
found = true;
break
}
};
if (found) {
i--
} else {
randomposts_current[i] = rndValue
}
}
};
function get_random() {
var ranNum = 1 + Math.round(Math.random() * (total_randomposts - 1));
return ranNum
};
</script>
<script type='text/javaScript'>
function random_posts(json) {
for (var i = 0; i < randomposts_number; i++) {
var entry = json.feed.entry[i];
var randompoststitle = entry.title.$t;
if ('content' in entry) {
var randompostsnippet = entry.content.$t
} else {
if ('summary' in entry) {
var randompostsnippet = entry.summary.$t
} else {
var randompostsnippet = "";
}
};
randompostsnippet = randompostsnippet.replace(/<[^>]*>/g, "");
if (randompostsnippet.length < randomposts_chars) {
var randomposts_snippet = randompostsnippet
} else {
randompostsnippet = randompostsnippet.substring(0, randomposts_chars);
var whitespace = randompostsnippet.lastIndexOf(" ");
randomposts_snippet = randompostsnippet.substring(0, whitespace) + "…";
};
for (var j = 0; j < entry.link.length; j++) {
if ('thr$total' in entry) {
var randomposts_commentsnum = entry.thr$total.$t + ' ' + randomposts_comments
} else {
randomposts_commentsnum = randomposts_commentsd
}; if (entry.link[j].rel == 'alternate') {
var randompostsurl = entry.link[j].href;
var randomposts_date = entry.published.$t;
if ('media$thumbnail' in entry) {
var randompoststhumb = entry.media$thumbnail.url
} else {
randompoststhumb = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgzPvj4ci0nBVebmCD4sQlI4McRom3S-vviy5Hu77sKUKbcnyUjWfssAIfHO-xA0KCLM_-VJMrVHNUZwCGPAlNE7cnYGx6wsSh3kFqByUOaSYpchBMyqbHdZOjBG41NfQ0d3e92JLz20ApfizsryZsvdIYrotcVzVHA_j_DVLZ7lms2MSqTQ1E_Wa79NqnO/s1600/no%20image.jpg"
}
}
};
document.write('<li>');
document.write('<a href="' + randompostsurl + '" rel="nofollow"><img alt="' + randompoststitle + '" src="' + randompoststhumb + '"/></a>');
document.write('<div><a href="' + randompostsurl + '" rel="nofollow">' + randompoststitle + '</a></div>');
if (randomposts_details == 'yes') {
document.write('<span><div class="random-info">' + randomposts_date.substring(8, 10) + '.' + randomposts_date.substring(5, 7) + '.' + randomposts_date.substring(0, 4) + ' - ' + randomposts_commentsnum) + '</div></span>'
};
document.write('<br/><div class="random-summary">' + randomposts_snippet + '</div><div style="clear:both"></div></li>')
}
};
getvalue();
for (var i = 0; i < randomposts_number; i++) {
document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&start-index=' + randomposts_current[i] + '&max-results=1&callback=random_posts\"><\/script>')
};
</script>
</ul>
4) Incolla il codice fornito (che comprende sia HTML/CSS sia JavaScript) nel campo di testo.
5) Salva e visualizza il tuo blog per vedere il widget in azione.
Personalizzazione del widget
Dopo aver copiato/incollato il codice, personalizzalo in base alle tue preferenze:
Numero di post visualizzati: Cambia il valore di randomposts_number JavaScript.
Lunghezza del sommario: Modifica il valore di randomposts_chars per abbreviare o estendere il riassunto.
var randomposts_details = 'yes';
var randomposts_comments = 'Comments';
var randomposts_commentsd = 'Comments Disabled';
Queste due righe di codice in verde differiscono due variabili di testo che vengono utilizzate per mostrare informazioni sui commenti dei post.
var randomposts_comments = 'Comments';
Questa variabile contiene il testo "Comments", che viene mostrato accanto al numero di commenti per ogni post.
var randomposts_commentsd = 'Comments Disabled';
Questa variabile contiene il testo "Comments Disabled", che viene mostrato quando i commenti per un post sono disattivati. Se un post non accetta commenti, verrà visualizzato "Comments Disabled".
La prima variabile var randomposts_details = 'yes'; controlla se i dettagli aggiuntivi (come la data di pubblicazione e il numero di commenti) devono essere mostrati accanto ai post casuali generati dal widget. Di default e impostata su 'yes', impostandola su 'no', i dettagli aggiuntivi (dati e commenti) non verranno visualizzati.
In questo caso, l'output mostrerà solo l'immagine, il titolo del post e il sommario (se abilitato), rendendo il widget più compatto.
Immagine di fallback: Se un post non ha un'immagine, puoi personalizzare l'URL nell'oggetto randompoststhumb.
CSS: Stile del widget
border-radius: Arrotonda i bordi. Puoi aumentare il valore per i bordi più morbidi. Questa proprietà può avere da uno a quattro valori.
Esempio: border-radius: 10px 40px 10px 40px; (il primo valore si applica all'angolo in alto a sinistra, il secondo valore si applica all'angolo in alto a destra, il terzo valore si applica all'angolo in basso a destra e il quarto valore si applica all'angolo in basso a sinistra).
Per una immagine rotonda:
#random-posts img {
border-radius: 50%;
width: 100px;
height: auto; /* Adatta l'immagine mantenendo le proporzioni */
object-fit: cover; /* Ritaglia uniformemente l'immagine */
float: left;
margin-right: 5px;
border-bottom: 1px solid #c1c1c1;
padding: 3px;
box-shadow: 0 2px 6px rgba(0, 0, 0, 0.1); /* Aggiunta di un'ombra leggera */
transition: transform 0.3s ease, opacity 0.3s ease; /* Animazione */
}
box-shadow: Aggiunge un'ombra leggera per dare profondità.
transition: Definisce un'animazione fluida per il ridimensionamento e la trasparenza durante l'hover.
Se vuoi modificare la dimensione delle immagini, cambia i valori width e height.
font-size: Cambia la dimensione del testo. Per un titolo più grande, usa valori come 14px o 16px.
color: Specifica il colore del testo. Per temi scuri, scegli colori chiari.
.random-info: Questa classe gestisce l'aspetto dei dati e dei commenti. Puoi ridurre il carattere o renderlo meno evidente utilizzando colori più chiari.
#random-posts (contenitore generale):
background-color: Qui puoi cambiare il colore dello sfondo del widget. Con background-color: transparent; si elimina il colore di sfondo.
box-shadow: Aggiunge una leggera ombra per un effetto di profondità.
Per la scelta del colore puoi usare il mio Generatore colori e convertitore HEX in RGBA.
Per oggi è tutto! Spero che questa piccola guida ti sia stata utile per creare, personalizzare e ottimizzare un widget di post casuali su Blogger.
Grazie a queste istruzioni, potrai migliorare il design e la funzionalità del tuo blog, offrendo un'esperienza utente più dinamica e coinvolgente.
Se hai dubbi, suggerimenti o vuoi condividere il risultato del tuo lavoro, non esitare a lasciare un commento qui sotto.
Se hai trovato utile questa pagina, condividila con i tuoi amici o sui tuoi canali social: potrebbe essere d'aiuto anche a loro.
Leggi anche: Widget intuitivi e personalizzabili per il tuo sito Web con Elfsight








Nessun commento:
Posta un commento